En la conferencia axe-con celebrada el 25 de febrero de 2025, Vitaly Friedman, fundador y editor en jefe de Smashing Magazine, presentó una charla titulada “Patrones de Diseño Inclusivo para 2025”. Durante su intervención, Friedman compartió su frustración y preocupación por ciertos aspectos del diseño web actual, enfatizando la necesidad de soluciones más inclusivas y centradas en el usuario.

Friedman recordó sus primeras experiencias con la tecnología, mencionando cómo los videojuegos de su infancia requerían dedicación y paciencia. Comparó esto con las complejidades actuales de la web, donde, a pesar de los avances en animaciones y experiencias interactivas, persisten obstáculos que afectan la accesibilidad y usabilidad.

Un ejemplo destacado fue el uso de captchas intrusivos que, aunque buscan mejorar la seguridad, a menudo resultan en experiencias frustrantes para los usuarios. Además, señaló procesos tediosos como la gestión de contraseñas, que pueden ocasionar confusión a los usuarios debido a requisitos complicados y poco claros.
Friedman también mencionó formularios de empresas que en su intento por recopilar información presentan preguntas ambiguas o mal diseñadas, lo que puede generar confusión y desmotivación en los usuarios.
También menciona la importancia del uso de los colores en los diseños y cómo el mal uso puede ocasionar frustraciones por no visualizar correctamente la información que se proporciona. Mencionando lo siguiente:
- El azul es, en general, es el tono más seguro para percibir los colores. De manera uniforme, podemos usar dos colores que nos gusten, cualquiera que elijamos, siempre que se diferencien significativamente en luminosidad.
- Los usuarios con daltonismo pueden distinguir entre rojo y verde, pero no necesariamente identificar cuál es cuál. La paleta más segura para personas con daltonismo es mezclar azul con naranja o rojo, ya que parece funcionar bien.
- Existen combinaciones que debemos evitar. Por ejemplo, mezclar púrpura y azul es problemático, al igual que mezclar rojo y verde, o rojo y marrón, ya que todos se verán muy similares. También es problemático depender únicamente de colores con tonalidad pastel.
- Existen ciertas combinaciones de colores que deben evitarse, como mezclar verde con naranja, rojo o azul de la misma luminosidad.
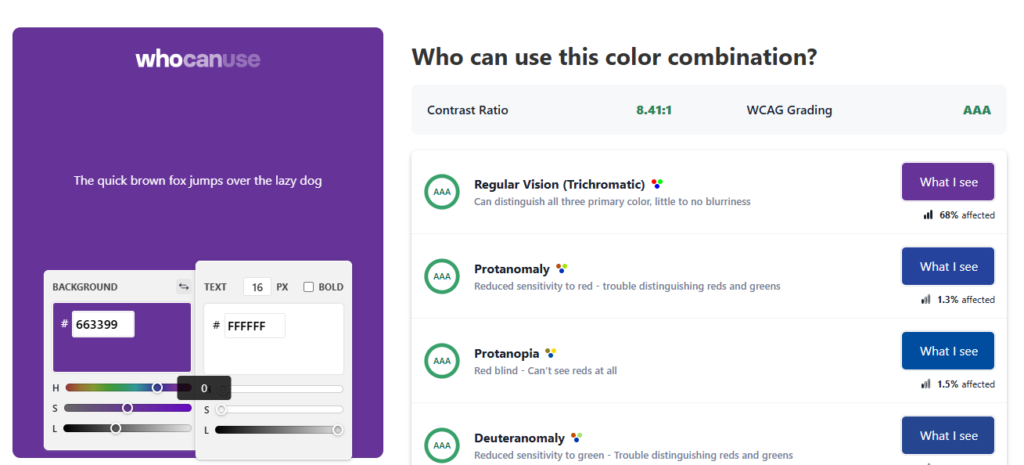
Por último, recomienda una excelente herramienta llamada Who Can Use, que permite probar cualquier combinación de colores para verificar su accesibilidad en diferentes tipos de daltonismo y debilidad en la percepción del color.

Algo que me llamó mucho la atención y que me sentí muy identificada porque lo he sufrido siempre es no poder leer mientras viajo, así sea en auto, tren, avión, etc. y Friedman habla sobre esto en su charla destacando la importancia de considerar el mareo por movimiento en el diseño web, ya que muchas personas experimentan esta condición debido a conflictos sensoriales. Aproximadamente el 30% de la población es susceptible a ello, especialmente quienes padecen trastornos vestibulares o migrañas.
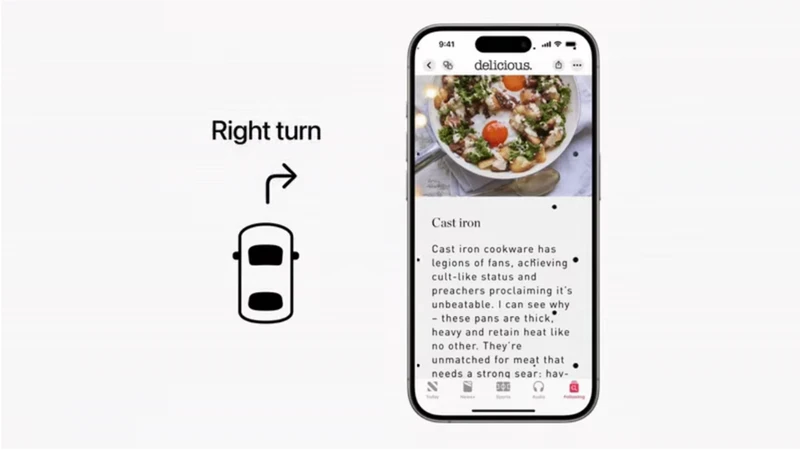
Una solución a esto la ha presentado Apple donde ha desarrollado una función que indica el movimiento del vehículo al leer en dispositivos móviles, lo que puede reducir el mareo. Para activarlo podemos ir a Ajustes > Accesibilidad > Movimiento. Tocar “Mostrar indicadores de movimiento en vehículos” y, a continuación, tocar una opción. Si seleccionas la opción Automático, aparecen puntos animados en la pantalla cuando el iPhone detecta que vas en un coche o en otro vehículo que circula por una carretera. No tengo experiencia aún con esta funcionalidad pero me imagino que debe mejorar bastante la sensación de mareo y vértigos al leer cuando estamos en movimiento.

Uno de los problemas comunes en la web es la falta de alineación entre las expectativas del usuario y el comportamiento real de los elementos interactivos. Ejemplos como los controles de desplazamiento en sitios como el Museo Van Gogh muestran cómo la navegación puede generar confusión y malestar. En estos casos, sería útil proporcionar botones de control o alternativas más intuitivas.
Para diseñar experiencias accesibles, se recomienda respetar las leyes de la física en las animaciones, evitar imágenes parpadeantes y efectos innecesarios como el parallax scrolling, así como proporcionar opciones para reducir el movimiento o simplificar la navegación. También es útil ofrecer alternativas como vistas en tabla o de solo texto, y permitir a los usuarios omitir animaciones o interacciones complejas.
Destaca que el diseño accesible debe priorizar la claridad, la previsibilidad y el control del usuario sobre la navegación y las animaciones.
Uno de los temas en los que Friedman ha centrado recientemente su investigación es el diseño para la Generación Z y la creación de experiencias más inclusivas para este grupo. La Generación Z, nacida entre 1995 y 2010 según diversas fuentes, es la más diversa en términos de raza, etnicidad e identidad. A pesar de la reputación negativa que a menudo se le atribuye, se destaca por ser una generación proactiva, comprometida y con un fuerte deseo de generar cambios.
Las marcas que buscan conectar con la Generación Z suelen optar por colores más audaces y llamativos en sus diseños. Sin embargo, también se observa una preferencia por estilos visuales vibrantes pero amigables, aplicados a la iconografía, el diseño en movimiento y la tipografía.
Esta generación es mayoritariamente móvil exclusiva, más que móvil primero, utilizando computadoras de escritorio solo por períodos cortos. Además, valora la equidad, la autenticidad y la sostenibilidad, lo que se refleja en prácticas como la activación predeterminada de subtítulos en videos, la preferencia por reseñas verificadas, el uso de inicio de sesión social y la tendencia a ignorar los banners de cookies. También se caracteriza por ser directa, de mente abierta y dispuesta a compartir opiniones honestas.
Estos aspectos sugieren que las experiencias digitales dirigidas a la Generación Z deben priorizar la accesibilidad, la inclusión, la autenticidad y la facilidad de uso en dispositivos móviles, así como ofrecer transparencia y opciones de personalización en la navegación y el consumo de contenido.
Al mismo tiempo, enfatiza la necesidad de mejorar el diseño para adultos mayores, un grupo de más de mil millones de personas mayores de 60 años que suelen ser saludables, activos y con una sólida capacidad económica, pero que a menudo son ignorados o tratados como un grupo homogéneo. Sin embargo, las diferencias dentro de este rango de edad son significativas, por lo que no se debe asumir que todos tienen las mismas necesidades o dificultades tecnológicas.
Para diseñar mejor para esta población, señala Friedman que es clave evitar estereotipos y recordar que muchas personas mayores han crecido con la web y no necesariamente tienen dificultades digitales. Lo más importante es proporcionar claridad en los productos para que los usuarios se sientan independientes y competentes, evitando la sobre-simplificación innecesaria, especialmente en áreas como la banca y la salud.
Existen varios cambios físicos relacionados con la edad que deben considerarse en el diseño, como la disminución en la capacidad de enfocar objetos cercanos, la dificultad para diferenciar ciertos colores y la reducción de la destreza motriz. Estos cambios pueden ocurrir en distintos momentos y con distintas intensidades, por lo que es fundamental diseñar experiencias accesibles que beneficien a todos.
Entre las mejores prácticas, recomienda lo siguiente:
- Utilizar un alto contraste de color, textos grandes (mínimo 16 px).
- Lenguaje claro en lugar de jerga y evitar elementos visuales que desaparezcan rápidamente.
- Ubicar los mensajes de error por encima de los campos de entrada, ya que colocarlos debajo puede generar problemas de accesibilidad en dispositivos móviles debido a los teclados virtuales, los menús desplegables y el autocompletado del navegador.
Los usuarios siempre buscan lo mismo en una experiencia digital: rapidez y accesibilidad.
Prefieren textos grandes y legibles, casillas de verificación y botones de opción de buen tamaño, y campos de entrada que sean fácilmente reconocibles. También valoran estados de enfoque y activación claros, requisitos de contraseña sencillos, navegación predecible con la tecla Tab y mensajes de error útiles, algo poco común hoy en día, ya que suelen ser genéricos o aparecer en lugares poco visibles.
Otros elementos esenciales incluyen un autocompletado eficiente, la preservación de datos tras una recarga de página, menús desplegables que se abren correctamente con clic o toque, opciones de deshacer y cancelar sencillas, y botones de retroceso que realmente cumplen su función. Además, los usuarios aprecian la posibilidad de pausar suscripciones, recibir notificaciones útiles y contar con transparencia y autenticidad en los servicios que utilizan.
Estos principios han permanecido constantes a lo largo del tiempo, ya que representan las necesidades básicas que hacen que una experiencia digital sea satisfactoria y funcional.
La charla de Friedman concluyó con un llamado a la comunidad de diseñadores y desarrolladores para reevaluar y mejorar estos aspectos, promoviendo prácticas de diseño que prioricen la inclusión y la simplicidad, garantizando así una experiencia web más accesible para todos.
Conferencia: Axe-con 2025
Charla: Inclusive Design Patterns For 2025 by Vitaly Friedman